How to Integrate Convert Kit with the Genesis eNews Plugin
Social media trends are ever changing and fast moving. Once you get on board with one trend, things change and we’re on to something else. With this movement, the push to grow your audience and grow your subscribers through building an email list. Places like MailChimp and Aweber have led the pack, but thanks to a new system call Convert Kit, many who are serious about growing their subscription base are jumping ship. We ourselves have just recently officially made the switch over and have been incredibly impressed. Most of those who use a Genesis based child theme find that using the Genesis eNews Extended Subscription widget not only makes it easier to coordinate their sign-up forms with their website, but also easier to implement whichever subscription service they are using.
Today we’re going to walk through how to integrate Convert Kit with the Genesis eNews plugin. First things first, you’ll need to download the plugin itself here or by searching for it in the plugin section of your site. You’ll also want to set up an account (if you don’t have one already) with Convert Kit. Once you do that, you’re ready to get started.
Create your form & form style
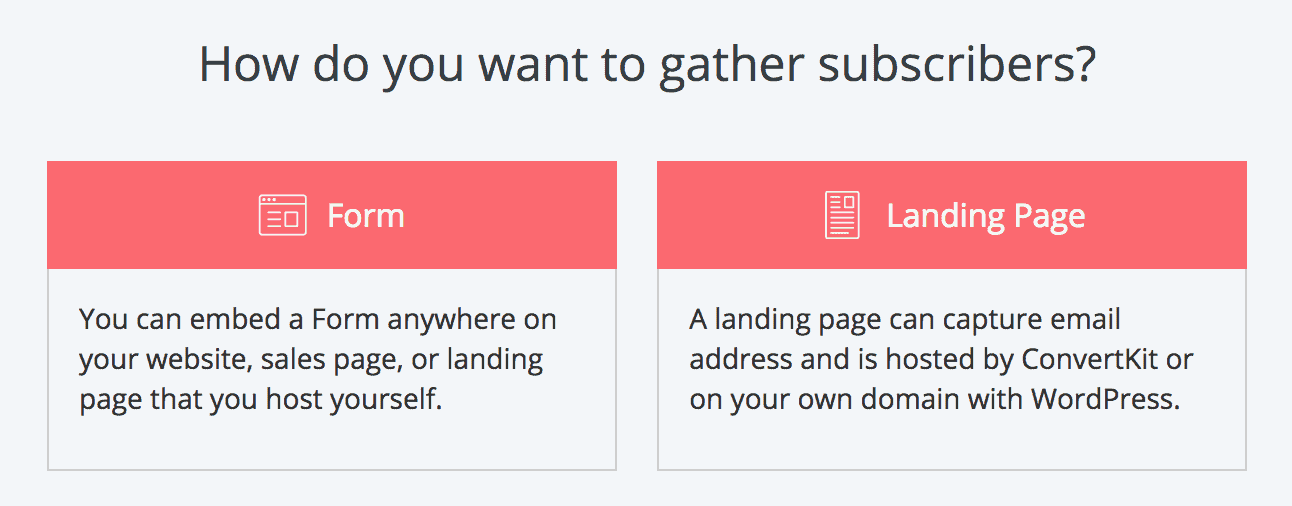
You can’t gather subscribers without a way to input their information. Creating a new form will allow you to gather new readers and offer the ability to embed this form anywhere on your site to up your numbers.
ConvertKit is going to offer two immediate options for your form styling and then you’ll get further selections based on your initial choose.

Integrate with widget
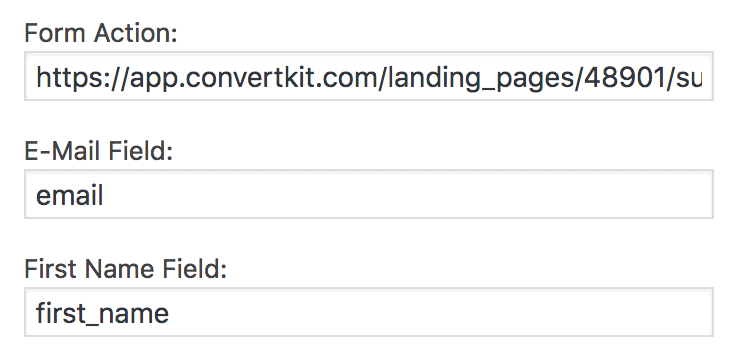
Within the Genesis Enews Extended widget, you’ll have 3 fields that are the most important to complete. See below.

Form Action Field
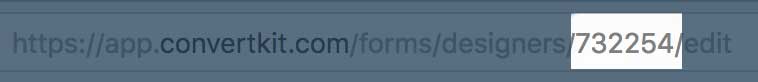
This is the URL for your unique form. What we specifically need to get is your unique form ID, which is simply a set of numbers. In order to find this, if you look in the address bar itself when editing your form, you’ll see your own ID.

Here’s the format of the form action link you’ll use. You’ll simply replace “12345” with your own unique ID.
https://app.convertkit.com/forms/12345/subscriptions
E-Mail Field
Add:
email_address
First Name Field
Add:
first_name
Last Name Field
Leave this one blank.
All the other fields can be customized as you want or left blank.
All finished! Happy subscribing, friends!
This post was updated on 05/19/2020






Hi ladies! I love your site, your themes, your support, and all your blog tips! This was very helpful. Can you share how to do the CSS edits to make the form pretty? I hate that my subscribers get put through to a form that doesn’t match my site. Is there a way to match the colors and font to my site so I don’t have to create my own landing page? I suspect its something I could paste into that “CSS” place in the form settings? Thank you!
Hey Anna! You would actually have to do specifically targeted CSS changes for each section.
Hi Courtney,
Thanks for sharing this. I was thinking about investing in Convert Kit and was wondering how easily it can be integrated with the e-news extended plugin. I am using Mailchimp right now and had to figure it out initially as well (using the naked URL and stuff). Glad that I landed here. Btw love the blog’s design!
Thanks!
Thank you for this!!!! I was wracking my brain trying to figure this out. You rock!
Yay! So happy this helped you! You’re so very welcome!
I followed these directions exactly as you have them, but it\’s not working. I am switching from MailChimp to ConvertKit. Even though I have put in the code from ConvertKit, when I test it, I am still getting sent to my MailChimp form. Am I missing a step somewhere?
Nevermind! I fixed it! 🙂
Sarah, Glad you got it working!!
Thank you for the information. I just signed up for Active Campaign, Do you know the process for Active Campaign? Also, if I only want First Name and Email, does the CSS code have to be changed or is it ok?
Hi Sheila, I have never set one up with Active Campaign, but I did a quick search and found this that may be helpful for you! On the CSS, it depends on what theme you’re using. If you’re having trouble just let me know!
Hi I am trying to set up my ConvertKit and have followed you directions. When I put in an email to test it out it sends me to the ConvertKit login page. Any ideas?
Hi Donna, Hmm.. double check that the unique number that identifies your form is correct.
hello!
thanks for all your convertkit tips! I just recently switched and am a little overwhelmed with some of the coding required 🙂
For this one, it seems so straightforward… yet I’m not receiving a confirmation email when I try to sign up to test it and I sometimes get this message (why it worked once I don’t know…): “This app.convertkit.com page can’t be found on the page” instead of the confirmation page!
Seriously couldn’t be easier to implement so assuming I’m missing something obvious!!
Hi Kate! When you pasted the link in your Genesis Enews Extended widget, did you make sure to put /subscribe.html at the end?
I’m having this same problem! My form URL is https://app.convertkit.com/landing_pages/174569?v=6
So, I made it https://app.convertkit.com/landing_pages/174569/subscribe.html for the form but it keeps giving me the error msg “This app.convertkit.com page can’t be found”. It’s worked successfully twice in a row but then it goes back to this error… Any idea what’s going on? 🙁
Lesley, I’m not really sure. Sometimes when all else fails, starting over with a fresh new form may work. If not I would email ConvertKit and see if they have any insight.
Hi, Lauren!
I just got my Darling theme today for my birthday and I’m loving it! Thank you!
I’m having the same problem setting up the Genesis enews plugin with Convertkit. I’ve followed the instructions step-by-step several times and it keeps taking me to https://app.convertkit.com/users/login.
Can you please help me?
Hi Ana, what is the exact link you’re using in the Genesis Enews Extended Form action code field?
Oh.. and I’m so excited for you… Happy Birthday!! <3
ana did you ever gt yours fixed? Mine is doing the same thing.
I get the page redirected to login to convert kit also.
Hi Lynn,
Hi Lynn! When you pasted the link in your Genesis Enews Extended widget, did you make sure to put /subscribe.html at the end?
I’m having the same issue also. I tried several times and made sure to put the /subscribe.html at the end, but I couldn’t get it to function. Any other thoughts on why that’s happening? Thank you!
Hi Terri, Can you send me a screenshot of your genesis e-news extended widget so I can help you? Please email it to lesley@restored316.com.Thank You!
Hi Lesley! I just tried it again before sending you screenshots, and I found the issue! The 6-digit number on mine is followed with extra characters – ?v=6. Since the last one was the “6”, I assumed it was part of the number sequence. Once I deleted those last 4 characters, including the last 6, it worked!
Thank you!
So glad you found it. That was the issue with other’s as well. I’ve edited the blog post so that we can hopefully prevent this!
I cannot get convertkit to do anything but send me to there login page after testing the form. I addedc /subscibe.html and nothing.
Hi Ashley, Can you send me a screenshot of your genesis e-news extended widget so I can help you? Please email it to lesley@restored316.com. Thank You!
I was having the same problem where it will take me to the login page, but I found this article from ConvertKit and it worked for me! Just make sure to only copy the form ID (the digits only) highlighted area (in the article under the “Form Action” section. )
For example: if your ID is 12345?v=6 in the view mode, only copy the 12345, so the whole link for the form action will be https://app.convertkit.com/landing_pages/12345/subscribe.html.
https://help.convertkit.com/article/90-genesis-enews-extended
I’ve been running into this problem w/ this form action — https://app.convertkit.com/landing_pages/174569/subscribe.html
It’s literally working one minute and then the next minute it stops working! I don’t understand… I’ll try 1-2 times and it’ll say “Success!” and then if I try it again it says the form cannot be found.
Same here 🙁
I found this guide much more helpful than Convertkit’s one, but I am still having problems with setting it up. I have already sent an email to ConvertKit asking for help. Let’s see….
Hi Nat,
I just updated this tutorial to make a bit more sense so try that again and let me know if you’re still having trouble!
Thank you so much! I just redesigned my website, and I’ve been trying to figure out how to do this. You saved me tons of time 🙂
That’s great Jennifer! We are so glad it helped!
This was extremely helpful! Thank you for posting! I couldn\’t get mine to work until I found your tutorial.
Glad it helped Kendall!
Thanks for these tutorials! They have been so helpful with everything else but I can’t seem to get this to work and I can’t figure out what’s wrong. I think I have done all the things listed above but am still getting sent to this page after hitting submit: https://app.convertkit.com/forms/867742/subscribe.html
I emailed ConvertKit but haven’t heard back from them and don’t know what else to do. Any ideas? I have the Captivating theme if that makes a difference.
Thank you!
Hi Elizabeth,
For the email field (under form action field), only use email, not email_address.
Hope this helps!
Please help! I’m following your instructions above. I can’t figure out why my Genesis form is showing as well as my ConvertKit form? My ConvertKit form isn’t working. I get an error on the form saying “email address invalid email address”
https://app.ConvertKit.com/landing_pages/2249136/subscribe.html is the url I use for that form.
Hi Connie,
Go ahead and submit a ticket on this please!
Hello,
I just created a landing page in ConvertKit and cannot figure out how to have it pop up on the screen when someone enters my site.
Can you please help?
Thank you,
Elizabeth
Hi Elizabeth,
You’ll want to embed the code for the popup in your header script. If using a Genesis theme you can add it in Appearance > Customize > Theme Settings > Header/Footer Scripts > Header field. If using a Kadence theme, install and activate the Insert Headers & Footers by WPBeginner plugin, and add the code in the Header field.
Hope that helps!